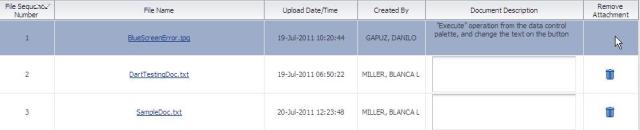
Scenario: I have below contents in my table –

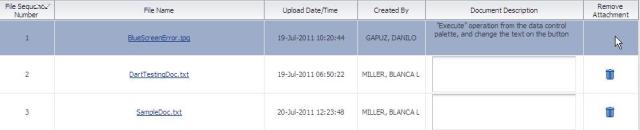
In the “Remove Attachment” column have Delete Icon when clicked, it will deletes the record. I want to Enable this Delete Icon based on the Condition. Then it will look as below –

Solution: To achieve the above functionality follow below steps –
Step 1: Create a Transient atribute in your View Object (VO) that is used in the table as shown
a) Double click on the View Object.
b) Go to Attributes section in the View Object.
c) Click on the New Attribute option as shown –

d) In the “New View Object Attribute” window give the name for the Transient atribute, I have used “IsRemoveAttachmentEnabled” as Name. In the same window, under Updatable section, select the “Always” radio button. By default this option will be with “Never” and Click “OK” as shown –

e) Now the new Transient attribute (“IsRemoveAttachmentEnabled”) will get created in the View Object as shown

Step 2: Refresh the Data Control and you can see the newly added Transient attribute under the View Object as shown –

Step 3: Now you need to add this transient attribute (“IsRemoveAttachmentEnabled”) to your Bindings in the JSPX page.
a) Go to your JSPX bindings section and select the iterator (AttachmentsVO1) that you were using for your table to display the records.
 b) Select the Iterator and click on the Edit icon as shown in the above screen shot and “Edit Tree Bindings” window will be displayed. “Under Available Attributes” section select the newly created Transient attribute and move it to the “Display Attributes” section as shown below. Now you will be able to access the Transient variable in your JSPX page.
b) Select the Iterator and click on the Edit icon as shown in the above screen shot and “Edit Tree Bindings” window will be displayed. “Under Available Attributes” section select the newly created Transient attribute and move it to the “Display Attributes” section as shown below. Now you will be able to access the Transient variable in your JSPX page.

Step 4: Now to include the conditional logic create a method in the Managed bean as shown below
/**
* Set values on transient attributes, set read-only indicators, etc. Called by View, Copy, and Reverse listeners
* @param
*/
public void enableRemoveAttachment() {
try{
BindingContext bc = BindingContext.getCurrent();
DCBindingContainer bindings = (DCBindingContainer)bc.getCurrentBindingsEntry();
// Get the Attachments iteraor
DCIteratorBinding glIter = bindings.findIteratorBinding(“AttachmentsVO1“);
if (glIter != null && glIter.getRowSetIterator().getRowCount() > 0) {
RowSetIterator rsi = glIter.getViewObject().createRowSetIterator(null);
Row glRow;
while (rsi.next() != null) {
glRow = rsi.getCurrentRow();
// Set “rendered” indicators
if (Your_Conditional_Logic){
glRow.setAttribute(“IsRemoveAttachmentEnabled”, “false“);
}else{
glRow.setAttribute(“IsRemoveAttachmentEnabled”, “true“);
}
}
rsi.closeRowSetIterator();
}
}catch(Exception e){
e.printStackTrace();
throw new RuntimeException(e);
}
}
In the above method (enableRemoveAttachment()) based on your condition you are setting the values (true, false) to the Transient attribute for each row in the iterator. This Transient attribute value we will use for RENDERED parameter for the column, where we want to conditionally display the column contents in the table in JSPX page.
In my case, I have done as below –
<af:column id=”c8″ headerText=”Remove Attachment” align=”center” width=”80″>
<af:commandImageLink id=”cil1″
icon=”/resources/graphics/DeleteIcon.gif”
actionListener=”#{UploadFile.confirmDelete}”
text=” “
disabled=”false”
inlineStyle=”text-decoration:underline;”
rendered=”#{row.bindings.IsRemoveAttachmentEnabled.inputValue}“>
</af:commandImageLink>
</af:column>
By doing this way, based on the Transient attribute values (true, false) the Command link under the “Remove Attachment” column is Rendered and the outcome is as below –

The above approach can be used for any other parameter in the ADF tags, such as “read-only” etc.
If you want to call the method “enableRemoveAttachment()” from Managed Bean before the JSPX page loads, to know how to call a method on JSPA page loads click here